Grid 3 grid sets use rows and columns to organise the cells on the page. You can add and remove both rows and columns, as well as modify the size of each row and column individually. The blank space between the cells can also be edited, to make cells closer together, or further apart. These changes will need to made in Edit mode (three lines, top left corner – Edit grid).
Adding, removing and resizing rows and columns
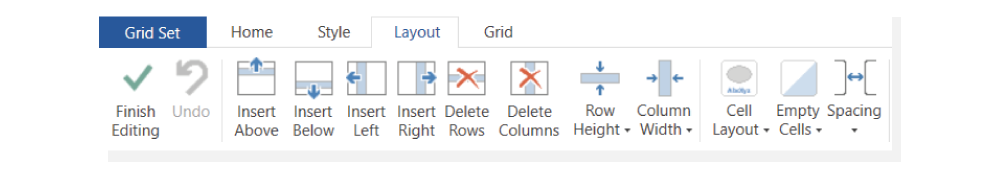
In Edit mode, select the Layout tab from the tool bar at the top of the screen.

Inserting a row or column
Highlight a cell which is next to where you want to insert the row or column.
Select on one of the four options to insert above, below, left or right of the current cell.
Deleting a row or column
Highlight a cell in the row or column you want to delete.
Select the Delete Rows or Delete Columns option.
Note: If you accidentally delete something which you wanted, select Undo from the Home tab to reverse the changes.
Resizing a row or column
Select a cell in the row or column you wish to resize, and then click on either Row Height or Column Width and choose the required size.
Note: You can adjust multiple rows or columns at the same time by selecting more than one cell.

Cell layout
Cell layout allows you to choose where the label is displayed on all the cells in the grid set.
The cell label can either be above or below the symbol. When using some access methods, the cell label may be covered during activation, changing the cell layout will make the label visible even when being activated.
Cell spacing
To adjust the gap between cells, select Spacing and select the option that suits you. Spacing will affect all grids in the grid set.
Last Revision: 06.01.2022
